On our servers, we use Passenger to launch your NodeJS, Ruby and Python applications. When an error occurs in an application using one of these programming languages, a page like the one below will be displayed:

This page is not very explanatory. Activating the development mode will enable you to investigate further and find the cause of the problem. The detailed error display simplifies problem analysis and correction.
How to Activate Development Mode
To activate development mode, you need to modify the .htaccess file linked to your application. Please note: the folder containing the .htaccess file is not the same as the folder containing the source files of the application.
- You can find the folder containing the .htaccess file of the application by going to the “Domains” option in your cPanel. On this page, you’ll be able to find all your domains as well as the root of the document linked to that domain.

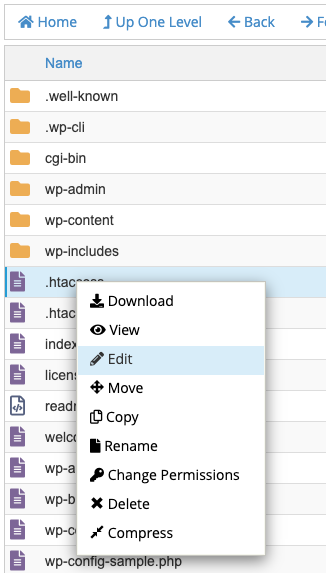
- Once you have found the .htaccess file, you can modify it by editing it in the File Manager and, as explained in the FTP Connection with the FileZilla Software article, by FTP.

- You will find a section between comments entitled “# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION”. You must not modify the content between these lines. It is after this section that you will need to add the code required to activate development mode. Here is the code to add:
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION BEGIN ... # DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION END PassengerFriendlyErrorPages on PassengerAppEnv development
PassengerFriendlyErrorPages off PassengerAppEnv production
- Once activated, a detailed error page will be displayed, allowing you to identify the error.
