Sur nos serveurs, nous utilisons Passenger afin de lancer vos applications NodeJS, Ruby et Python. Lorsqu’une erreur se produit dans une application utilisant un de ces langages de programmation, une page comme celle ci-dessous va s’afficher :

Cette page n’est pas très explicative. L’activation du mode de développement va permettre de poursuivre l’investigation et de trouver la cause du problème. L’affichage d’erreur détaillé simplifie l’analyse et la correction du problème.
Activation du mode de développement
Afin d’activer le mode de développement, il faut modifier le fichier .htaccess relié à votre application. Attention : le dossier qui contient le fichier .htaccess n’est pas le même que celui qui contient les fichiers source de l’application.
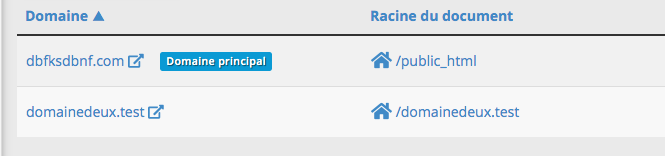
- Vous pouvez retrouver le dossier qui contient le .htaccess de l’application en allant sur l’option « Domaines » de votre Panneau cPanel. Sur cette page, vous allez pouvoir retrouver tous vos domaines ainsi que la racine du document relié à ce domaine.

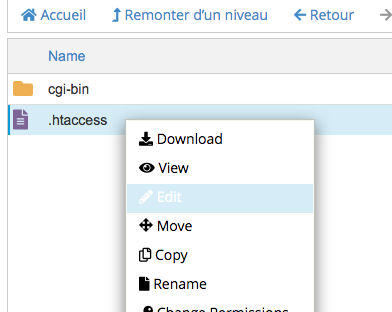
- Une fois le fichier .htaccess trouvé, vous allez pouvoir modifier ce fichier en l’éditant via le Gestionnaire de fichiers et, comme expliqué dans l’article Connexion en FTP avec le logiciel FileZilla, par FTP.

- Vous allez retrouver une section entre commentaires intitulée « # DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION ». Vous ne devez pas modifier le contenu entre ces lignes. C’est après cette section qu’il faudra ajouter le code nécessaire pour activer le mode de développement. Voici le code à ajouter :
# DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION BEGIN ... # DO NOT REMOVE. CLOUDLINUX PASSENGER CONFIGURATION END PassengerFriendlyErrorPages on PassengerAppEnv development
PassengerFriendlyErrorPages off PassengerAppEnv production
- Une fois activée, une page d’erreur détaillée s’affichera et vous permettra de connaitre l’erreur.
