Cet article décrit l’installation de Google reCAPTCHA sur un formulaire de contact d’un site WordPress afin de le protéger correctement contre les spambots.
En effet, il arrive souvent que des réseaux de spambots abusent des pages de contact pour inonder de spams les sites de messages. Ceci est une attaque sérieuse et peut potentiellement affecter la stabilité et la performance de votre blogue.
Il peut paraître simple d’installer un formulaire de contact sur son blogue WordPress mais, en fait, c’est une tâche délicate, surtout depuis l’entrée en vigueur du règlement général sur la protection des données (RGPD) en mai 2018. Tous les webmestres se doivent de suivre ce règlement.
Vous constaterez que nous recommandons fortement l’utilisation de l’extension WPForms, car son approche met l’accent sur la facilité d’utilisation et intègre directement les directives du RGPD et le système reCAPTCHA de Google.
Installation du module WPForms
La première étape consiste à installer et activer le module WPForms dans WordPress.
- Connectez-vous à votre Tableau de bord WordPress et choisissez Extensions -> Ajouter.

- Recherchez le terme wpforms et installez cette extension en cliquant sur le bouton Installer maintenant :

- Cliquez sur le bouton Activer :

Maintenant que vous avez installé WPForms, vous allez pouvoir créer votre premier formulaire de contact.
Création du formulaire de contact dans WPForms
Nous expliquons ici comment déployer un formulaire de contact rudimentaire, qui comprend des champs pour le nom, le prénom, l’adresse de courriel et un message.
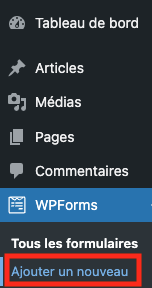
- Dans le volet gauche de votre Tableau de bord, sous le menu WPForms, cliquez sur Ajouter un nouveau :

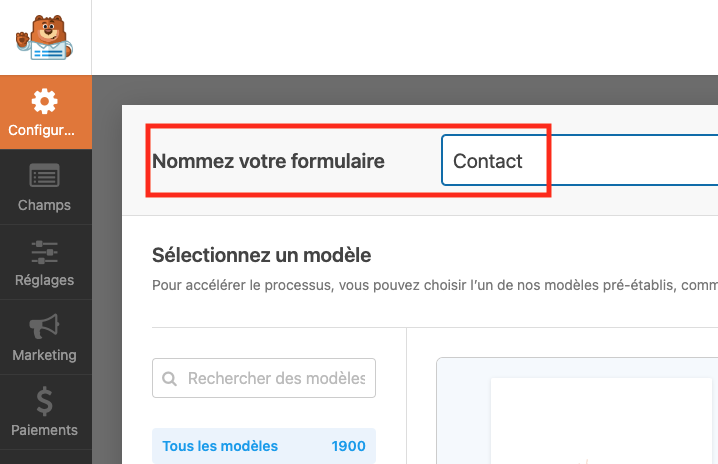
- Chargez le créateur de formulaire de WPForms :

- Dans le champ Nommez votre formulaire, écrivez le nom que vous voulez donner à votre formulaire de contact :

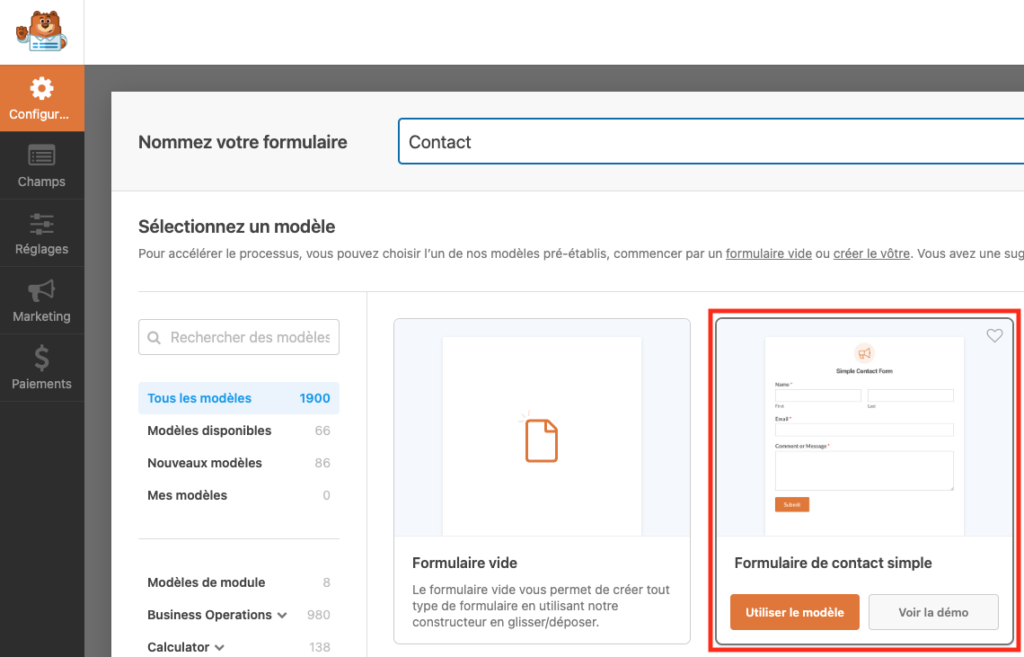
- Sélectionnez le Formulaire de contact simple et cliquez sur le bouton Utiliser le modèle :

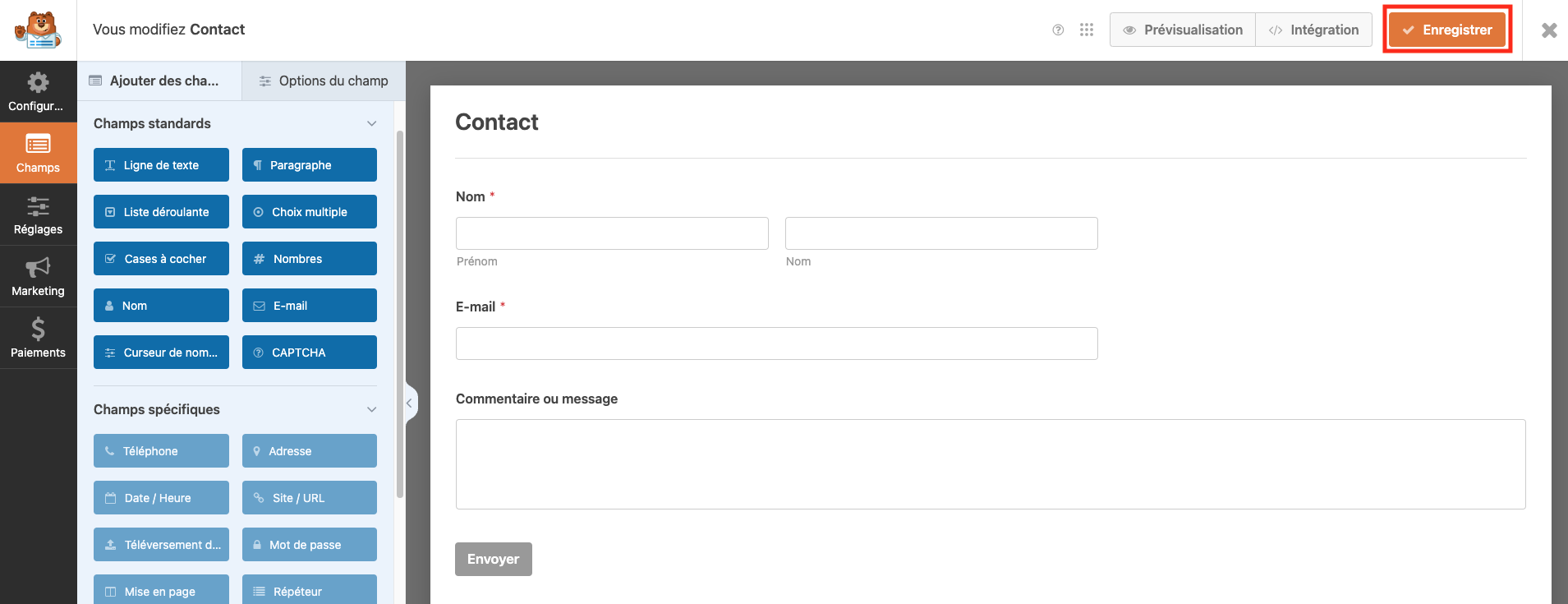
- Sur la page qui suit, WPForms vous laisse personnaliser les champs du modèle de formulaire choisi. Ceci fait, cliquez sur le bouton Enregistrer :

Configuration des directives RGPD
WPForms vous permet facilement de vous assurer que votre formulaire de contact soit conforme aux directives du règlement général sur la protection des données. Cela se fait dans les réglages de l’extension WPForms.
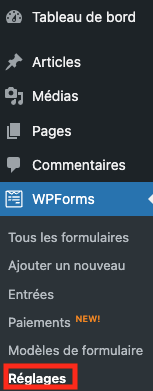
- Dans le volet gauche de votre Tableau de bord, sous le menu WPForms, cliquez sur Réglages :

- En bas de cette page, activez l’option nommée Améliorations RGPD et cliquez sur le bouton Enregistrer les réglages :

Génération des clés reCAPTCHA
Avant de procéder à l’activation de reCAPTCHA dans WPForms, il faut générer le jeu de clés nécessaires au fonctionnement du dispositif anti-robots Google reCAPTCHA.
- Connectez-vous ou enregistrez-vous sur le site suivant : https://www.google.com/recaptcha/.
- Cliquez sur le bouton v3 Admin Console :

- Cela permet d’ouvrir l’interface d’enregistrement de site :

- Remplissez les champs :
- Label : nom de référence que vous donnez afin de bien savoir à quel site correspond ce jeu de clé;
- reCAPTCHA type : V2 va demander à l’utilisateur de résoudre un casse-tête. V3 va automatiquement établir si le visiteur est un robot ou pas grâce à des analyses sophistiquées. Dans notre exemple, nous utilisons V3.
- Domains : indiquez le ou les nom(s) de domaine du ou des site(s) pour le(s)quel(s) vous générez un jeu de clé reCAPTCHA.
- Owners : normalement, ce champ sera automatiquement rempli mais vous pourrez ajouter un contact supplémentaire ou même plusieurs.
- Cliquez sur le bouton SUBMIT.
- Google vous indique alors le jeu de clés à mettre en place dans la configuration reCAPTCHA de votre formulaire de contact. Il vous faut bien prendre note des clés SITE (publique) et SECRET (secrète) avant de passer à l’étape suivante :

Activation de reCAPTCHA dans WPForms
Nous en sommes maintenant à l’activation du dispositif reCAPTCHA dans le formulaire de contact que nous venons de créer. Cela se fait en deux étapes : la mise en place du jeu de clés reCAPTCHA dans la configuration de WPForms et l’activation de l’anti-robots dans le formulaire de contact créé.
Mise en place du jeu de clés dans la configuration de WPForms
- Dans le volet gauche de votre Tableau de bord, sous le menu WPForms, cliquez sur Réglages.
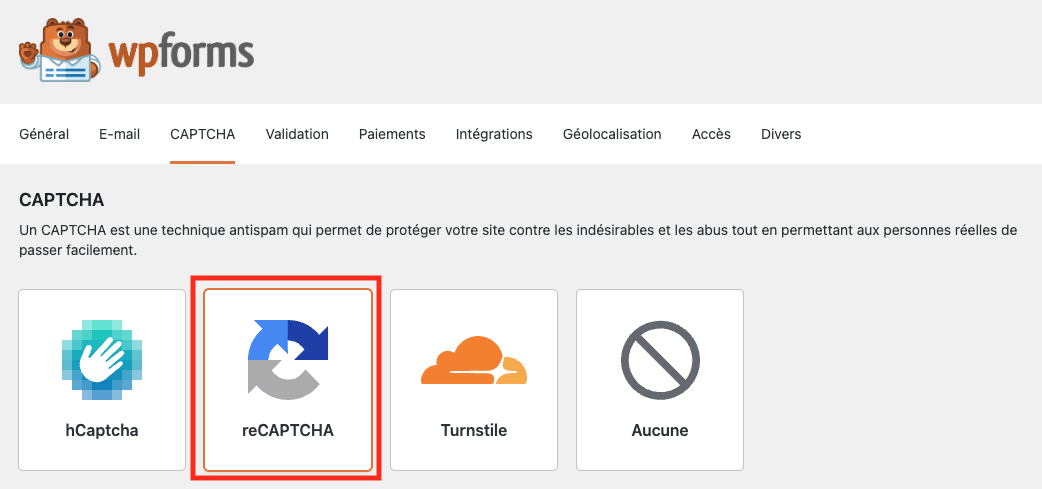
- Cliquez sur l’onglet nommé CAPTCHA :

- Cliquez sur le bouton reCAPTCHA :

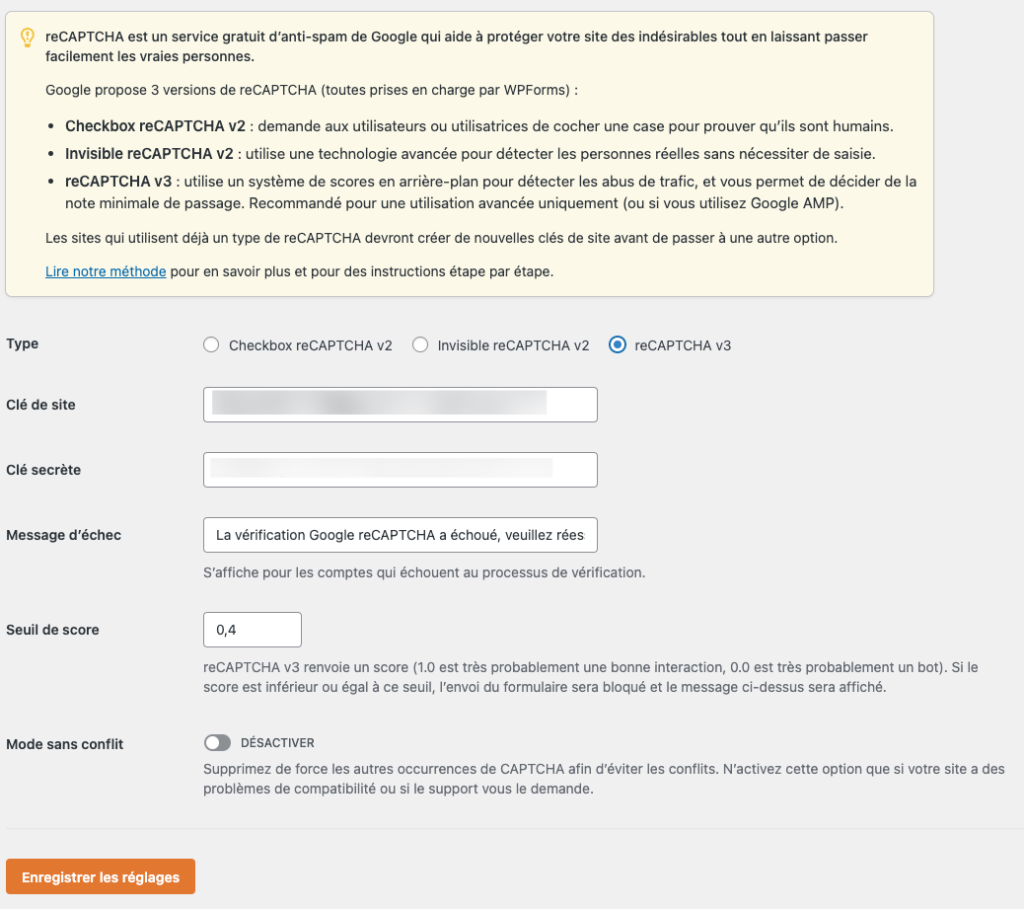
- Cela a pour effet d’afficher le formulaire des réglages :

- Remplissez l’information demandée :
- Type : indiquez l’option correspondant à ce que vous aviez choisi au moment de la création du jeu de clés (dans notre exemple, reCAPTCHA v3).
- Clé de site : correspond à la clé du site obtenue au moment de la création du jeu de clé.
- Clé secrète : correspond à la clé secrète obtenue au moment de la création du jeu de clé.
- Message d’échec : message à afficher si la vérification reCAPTCHA échoue.
- Seuil de score : il s’agit du score à partir duquel vous souhaitez que les utilisateurs échouent à la vérification de reCAPTCHA v3. Les scores peuvent aller de 0.0 (très probablement un robot) à 1.0 (très probablement une bonne interaction).
- Mode sans conflit : à n’utiliser seulement qu’en cas de souci. Cela va supprimer les autres occurrences de reCAPTCHA afin d’éviter des conflits.
- Cliquez sur le bouton Enregistrer les réglages.
Activation de l’anti-robots dans le formulaire
Il ne reste plus qu’à activer l’anti-robots dans notre formulaire de contact.
- Dans le volet gauche de votre Tableau de bord, sous le menu WPForms, cliquez sur Tous les formulaires.
- Cliquez sur le formulaire que vous avez créé (Contact dans notre exemple) :

- WordPress vous dirigera ensuite dans le createur de formulaires de contact WPForms. Rendez-vous dans la section Réglages -> Protection anti-spam et sécurité et cochez le bouton Activer Google reCAPTCHA :

- Cliquez sur le bouton Enregistrer.
Publier une page de contact créée avec WPForms
Bien que toutes les étapes aient été correctement suivies, vous remarquerez que le formulaire de contact n’apparaît toujours pas sur votre site. C’est tout à fait normal, car il vous reste à publier une page de contact dans votre WordPress.
- Dans le volet gauche de votre Tableau de bord WordPress, sous le menu WPForms, cliquez sur Tous les formulaires.
- Cliquez sur le formulaire que vous avez créé (Contact dans notre exemple).
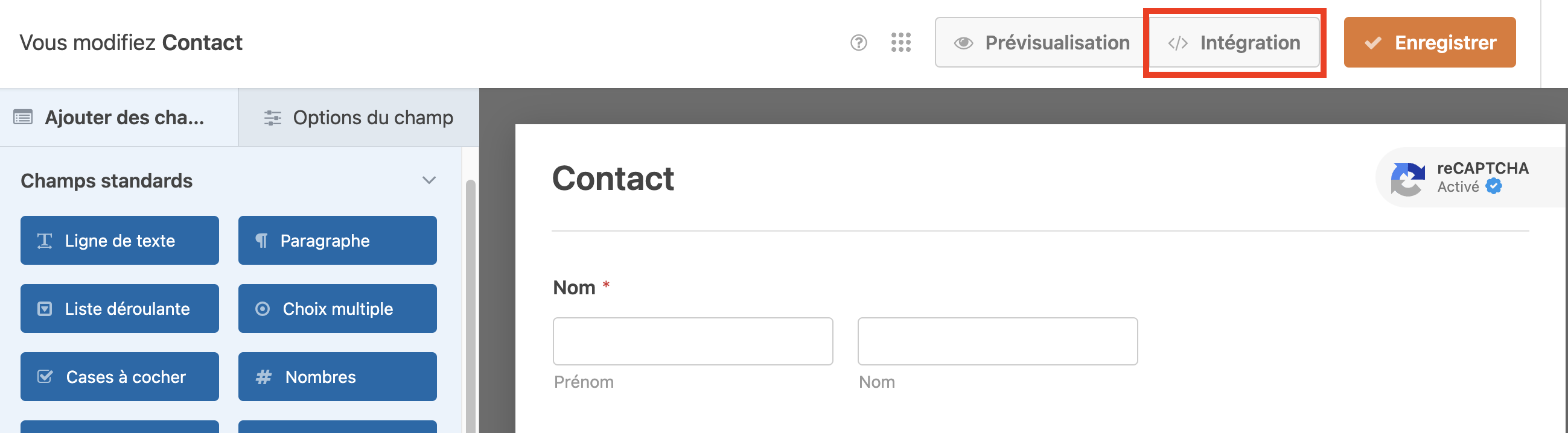
- Cliquez sur le bouton </>Intégration :

- WordPress vous propose alors d’intégrer votre formulaire dans une page. Cliquez sur le bouton Créer une nouvelle page :

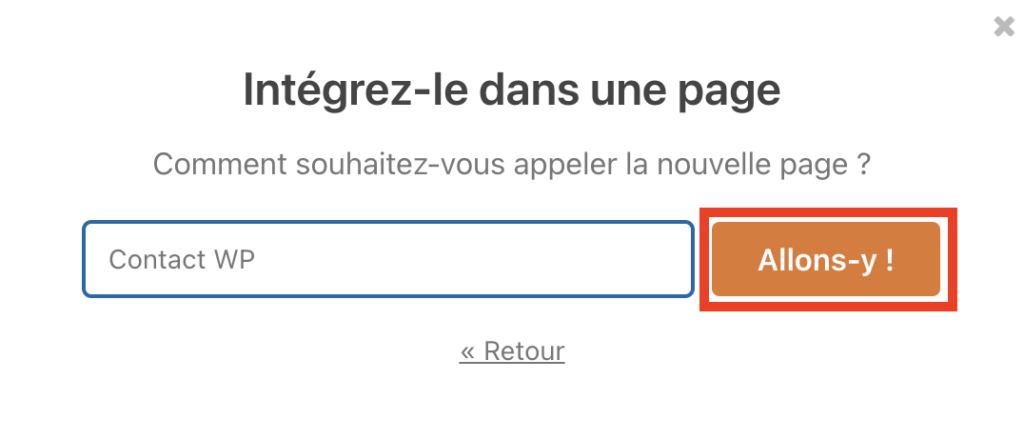
- Renseignez le champ avec le nom de la nouvelle page et cliquez sur le bouton Allons-y ! :

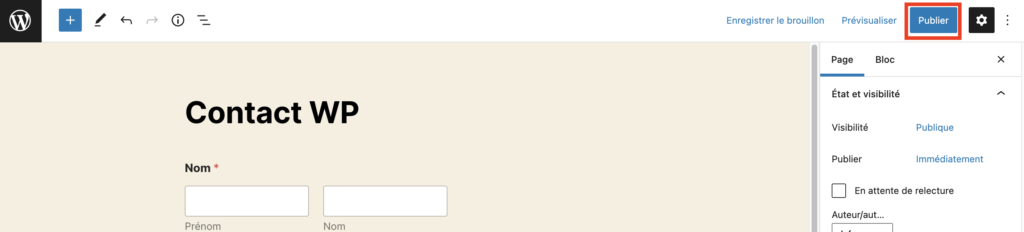
- Publiez la page en cliquant sur le bouton Publier :

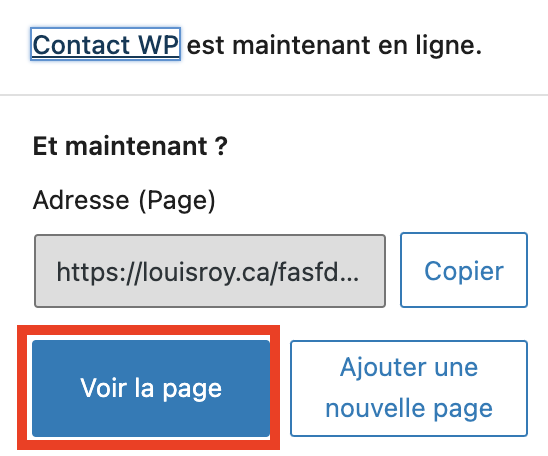
- Cliquez sur le bouton Voir la page :

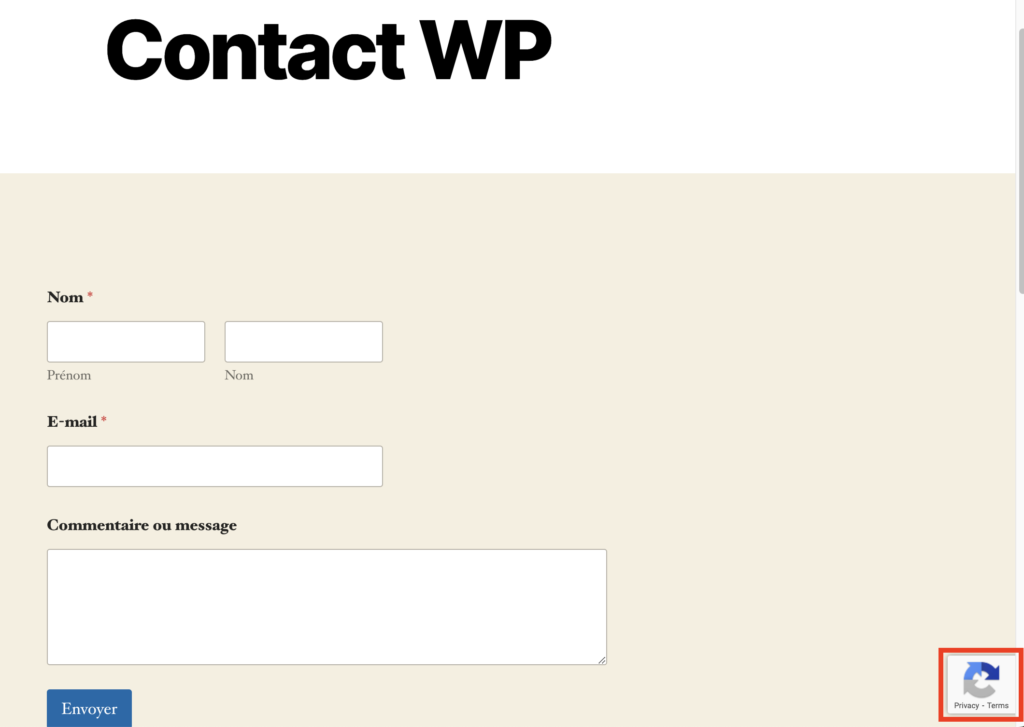
- Vous verrez alors apparaître le formulaire de contact avec le symbole reCAPTCHA :

Félicitations! Le formulaire de contact a bien été publié et 100 % sécurisé contre les spam, en plus d’être conforme au RGPD, le règlement général sur la protection des données.
